HTML DOM
Со HTML DOM, JavaScript може да пристапи и да ги промени сите
елементи на HTML документот.
HTML DOM (модел на објект на документ)
Кога се вчитува веб-страница, прелистувачот создава модел на документ на
страницата.
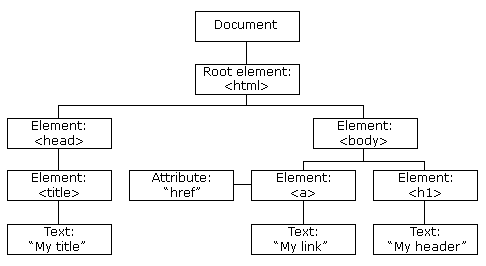
Моделот HTML DOM е конструиран како дрво на објекти:

Со моделот на објектот, JavaScript ја добива целата моќ што е
потребна за да се создаде динамичен HTML:
-
JavaScript може да ги смени сите HTML елементи на страницата
-
JavaScript може да ги промени сите HTML атрибути на страницата
-
JavaScript може да ги смени сите стилови на CSS на страницата
-
JavaScript може да ги отстрани постојните HTML елементи и атрибути
-
JavaScript може да додаде нови HTML елементи и атрибути
-
JavaScript може да реагира на сите постојни HTML настани на страницата
-
JavaScript може да создаде нови HTML настани на страницата
Во следните поглавја од ова упатство ќе биде објаснето:
- Како да ја смените содржината на HTML-елементите
- Како да го смените стилот (CSS) на HTML-елементите
- Како да реагирате на настани со HTML DOM
- Како да додадете и избришете HTML-елементи
Што е ДОМ?
ДОМ е стандард W3C (Конзорциум на светска мрежа).
ДОМ дефинира стандард за пристап до документи:
„Моделот на објект на документ W3C (ДОМ) е платформа и
јазик-неутрален интерфејс што им овозможува на програмите и скриптите
динамички пристап и ажурирање на содржината, структурата и стилот на документот.“
Што е HTML DOM?
HTML DOM е стандарден модел на објект и програмски интерфејс за HTML.
Таа дефинира:
Елементите на HTML како објекти
Карактеристики на сите HTML-елементи
Методите за пристап до сите HTML елементи
Настаните за сите HTML-елементи
Со други зборови: HTML DOM е стандард за тоа како да добиете, менувате,
додавате или бришете HTML-елементи.