JavaScript структури за избор - if
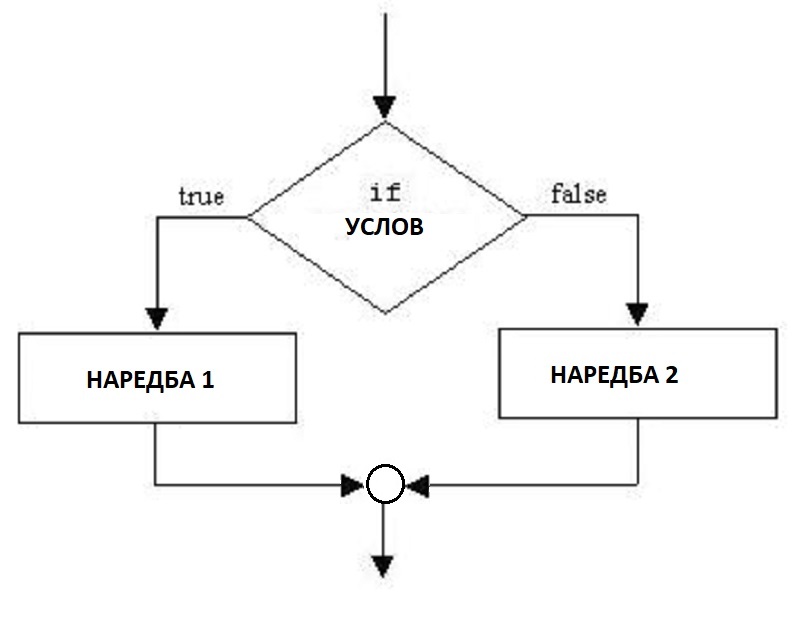
JavaScript поддржува условни искази што се користат за извршување на различни дејства засновани на различни услови. Овде ќе ја објасниме наредбата if..else. Следниот дијаграм покажува како работи наредбата if..else.
- if statement - кратка if наредба
- if...else statement - долга if наредба
- if...else if... statement. - вгнездена if наредба
Основен облик на кратка if наредба
if (uslov) {
Naredba; // - Наредба/наредби што треба да се извршат ако условот е точен
}Пример 1<html> <body> <script type = "text/javascript"> var godini = 20; if( godini> 18 ) { document.write("<b>Vie ste polnoletni</b>"); } </script> <p>Probajte so razlicni vrednosti na promenlivata ...</p> </body> </html>
Основен облик на долга if...else наредба
if (uslov) {
Naredba1; // - Наредба/наредби што треба да се извршат ако условот е точен
} else {
Naredba2; // - Наредба/наредби што треба да се извршат ако условот е лажен
}
Пример 2<html> <body> <script type = "text/javascript"> var godini= 15; if( godini> 18 ) { document.write("<b>Polnoleten</b>"); } else { document.write("<b>Maloletni</b>"); } </script> <p>Probajte so razlicni vrednosti na promenlivata ...</p> </body> </html>
Основен облик на вгнездени if...else наредби
if (uslov1) {
Naredba1; - Наредба/наредби што треба да се извршат ако услов1 е точен
} else if (uslov2) {
Naredba2; - Наредба/наредби што треба да се извршат ако услов2 е точен a услов1 бил лажен
} else if (uslov3) {
Naredba3; - Наредба/наредби што треба да се извршат ако услов3 е точен a услов1 и услов2 биле лажни
} else {
Naredba4; - Наредба/наредби што треба да се извршат ако ниеден услов не е точен
}Пример 3<html> <body> <script type = "text/javascript"> var book = "matematika"; if( book == "istorija" ) { document.write("<b>Kniga po Istorija</b>"); } else if( book == "matematika" ) { document.write("<b>Kniga po matematika </b>"); } else if( book == "angliski" ) { document.write("<b>Kniga po angliski jazik</b>"); } else { document.write("<b>Nepoznata kniga</b>"); } </script> <p>Probajte so razlicni vrednosti na promenlivata ...</p> </body> <html>